カスタムフィールドテンプレートとは?
記事をいつも決まった形で投稿したい・同じ項目を入力したい、という時に便利なプラグイン、「Custom Field Template(カスタムフィールドテンプレート)」があります。こちらを使えば毎回同じCSSを当てたり同じ場所に文章を書きだすことが出来ます。

まずはプラグインを新規追加でDL、有効化しておきます。
WordPressではこちらのプラグインと以前紹介した「Post Snippets」のショートコードを使うことにより、さらに効率的に記事が作成できます。
このプラグインで出来ること
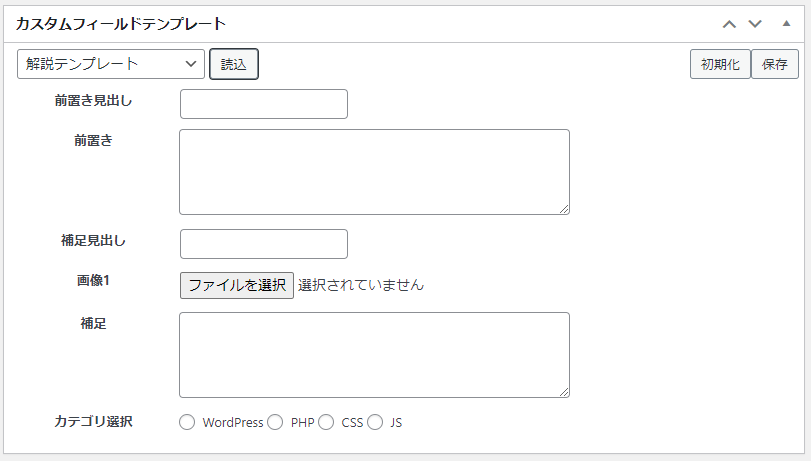
このプラグインを使うと編集画面でテキストエリアの他に、
このような入力フォームを出すことが出来ます。
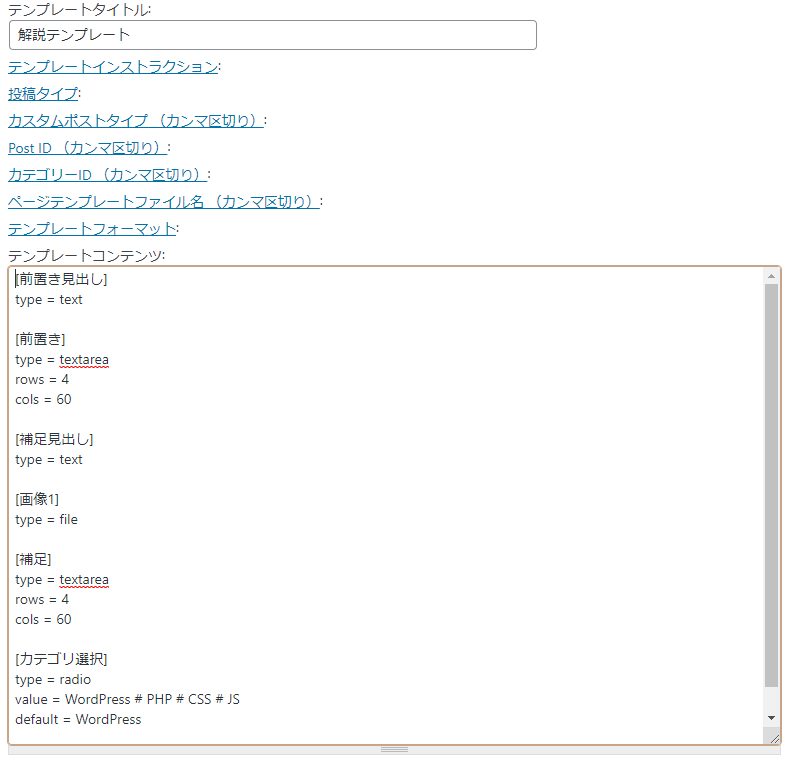
こちらは設定画面で以下のようにテンプレートコンテンツを設定することで入力フォームを作ることが出来ます。

テンプレートコンテンツのサンプルコードの例
□テキスト[前置き見出し]→一行のテキストエリア
type = text
[前置き]→枠のサイズ指定が出来るテキストエリア
type = textarea
rows = 4
cols = 60
htmlEditor = true を付けるとテキストエディタをオンにすることができ、タグの挿入などがしやすくなります。
□ラジオボタン
[カテゴリ選択]→ラジオボタンを設置できます。#で区切ることにより項目が増やせます。
type = radio
value = WordPress # PHP # CSS # JS
default = WordPress
typeを「checkbox」でチェックボックス、「select」でプルダウンにも変更できます。
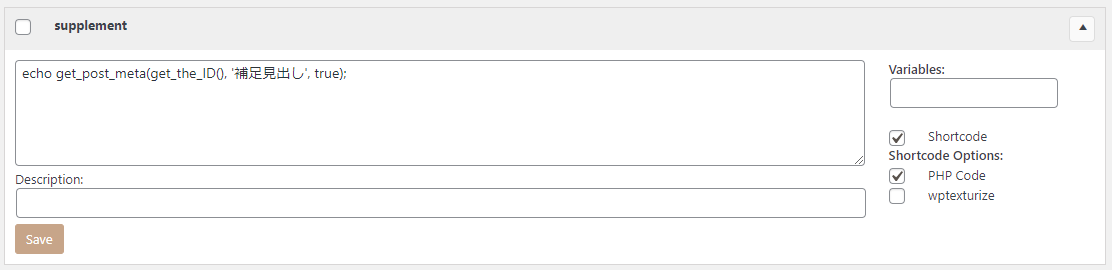
書き出し方法
書き出しは入力したい場所にphpのコードを書くと書き出せますが、以前紹介したワードプレスでショートコードを使うに出てきた、「Post Snippets」というプラグインを使えば、ショートコード化出来るので、
コードだらけにならずに見やすく作れます。

以下のコードを記事ページに直接書くかPost Snippetsでショートコード化します。
<? php echo get_post_meta(get_the_ID(), '補足見出し', true); ?>まとめ
今回紹介したカスタムフィールドテンプレートのプラグインとPost Snippetsのショートコードを使えば、記事の更新もとても効率的になります。最初に設定が必要な部分はありますが、一度設定すれば非常に便利な機能が多いので、是非使ってみてください!
